Wireframe é um desenho básico que representa o esqueleto do produto final. Seu objetivo é auxiliar tanto o desenvolvedor, analista ou mesmo o cliente no entendimento de como os requisitos serão representados no sistema. Mas não é utilizado apenas para desenvolvimentos de sistemas de TI, vejam abaixo alguns exemplos de rascunhos e tentem imaginar esses produtos finais sendo desenvolvidos sem eles. (Rsss)
Objetivo do Wireframe
O objetivo do Wireframe em sistemas é indicar a correta marcação de textos, campos, breadcrumbs, guidelines de marca, arquitetura da informação, usabilidade e navegação. Dependendo do nível do wireframe ele proporciona uma rica discussão com o cliente, onde muitos detalhes e requisitos são descobertos no período de elaboração/apresentação do mesmo, pois é uma forma do cliente visualizar todas as ideias discutidas e propostas.
Nível de detalhamento
Depende do nível do wireframe, pois eles podem ser construídos com diferentes níveis de detalhamento; depende de cada projeto (principalmente do tempo destinado ao wireframe). Para entenderem melhor, vejam as imagens abaixo:
Baixo nível de detalhamento
Alto nível de detalhamento
Com certeza nesta etapa da construção do wireframe tem-se muito trabalho, mas é necessário para evitar transtornos e mudanças durante o desenvolvimento. (Posso dar um retrato falado, rsrs).
Portanto: Nunca pule a etapa do Wireframe!!! E lembre-se: Wireframe não é para ser bonito, é para ser entendido!
Propósito do Wireframe
Muitos clientes e até web designer não entendem o propósito do wireframe, achando que é o espelho do sistema final. Na verdade não é o propósito. Depois do wireframe vem toda a questão de arte e layout e se o web designer se prender no que está desenhado no wireframe, o produto poderá perder o nível da criatividade e inovação. Por isso, devemos tomar cuidado e alinhar os objetivos.
Vejam os exemplos abaixo:
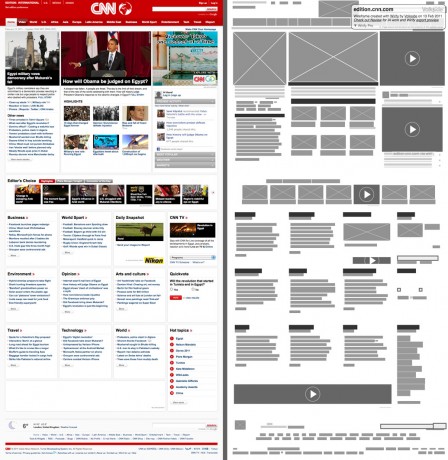
Exemplo1 wireframe x site final
Exemplo2 wireframe x site atual
E para se chegar no nível do wireframe???
Segue um video abaixo que mostra algumas etapas antes de sua elaboração. É uma das melhores formas de expor as ideias (quadro grande e post its).
Que ferramentas posso utilizar para construir um wireframe???
Existem várias ferramentas que podem ser utilizadas para criação de wireframes.
Vou mostrar abaixo exemplo de três das diversas que existem.
Outras ferramentas:
- Pencil
- FlairBuilder
- ForeUI
- OmniGraffle
- GUI Design Studio
- OverSite
- Microsoft Visio
- FluidIA
- WireframeSketcher
- Justinmind Prototyper
- DENIM
- EasyPrototype
- DesignerVista
- MockApp
- iPlotz
- ProtoShare
- MockFlow
- HotGloo
- Mockingbird
- Cacoo
- Jumpchart
- Gliffy
- Lovely Charts
- Lumzy
- JustProto
- Pidoco
- iPhone Mockup
Bom trabalho!